Flutter|webview_flutter で Web ページを表示させる方法

スマレジの テックファーム(SES 部門) でWebエンジニアとして働いている やまて(@r_yamate) と申します。
実務では、2023 年 3 月末で SES の派遣先で、テーブルオーダーシステムの機能改修業務の設計などを担当していた業務を終えたところです。
4月からの業務では、 Flutter で開発することになったため、一からキャッチアップ中です。
はじめに
この記事では、webview_flutter ライブラリを使用して、Flutterアプリで指定したURLのWebページを表示する方法について書きます。具体的には、スマレジのWebページをアプリ内に表示するサンプルアプリを作成し、その実装方法を説明します。
環境
- Flutter 3.7.9
- Dart 2.19.6
- webview_flutter 4.0.7
- Android Studio Electric Eel | 2022.1.1
- Android Emulator
目次
- はじめに
- 1. 実装するサンプルアプリの確認
- 2. Flutter アプリの作成
- 3. webview_flutter のインストール
- 4. WebView を使用して指定のページを表示
- 5. 結果の確認
- おわりに
WebView とは
WebView とは、ネイティブアプリケーション内で Web ページや Web アプリなどの Web コンテンツを表示するための仕組みです。
WebView を利用することのメリット・デメリットは調べると以下のようなものがありました。
利用するメリット😊
- リソースの再利用: すでにウェブ上で動作するコンテンツや機能を、モバイルアプリ内でも利用できる。
- 開発時間の短縮: ネイティブコードを書くことなく、ウェブ技術を用いて素早く機能を実装できる。
- アプリストアの審査不要: ネイティブアプリの申請や審査が不要。
利用するデメリット😞
- パフォーマンス低下: WebView 内で実行される Web コンテンツは、ネイティブアプリに比べてパフォーマンスが低下することがある。
- ネイティブ機能へのアクセス制限: WebView内 の Web コンテンツは、ネイティブアプリと同じようにすべてのネイティブ機能を利用できない場合がある。
- UI/UX の不具合: WebView 内のコンテンツは、 UI が崩れたり、ネイティブアプリの UX と完全に一致しないことがある。
webview_flutter とは
webview_flutter パッケージは、Flutter 用の WebView のプラグインです。このパッケージを使用することで、 Web ページを表示したり、React などの Web アプリケーションを組み込んだりできます。
1. 実装するサンプルアプリの確認
サンプルアプリでは、Web ページを Flutter アプリの画面上に表示するだけです。
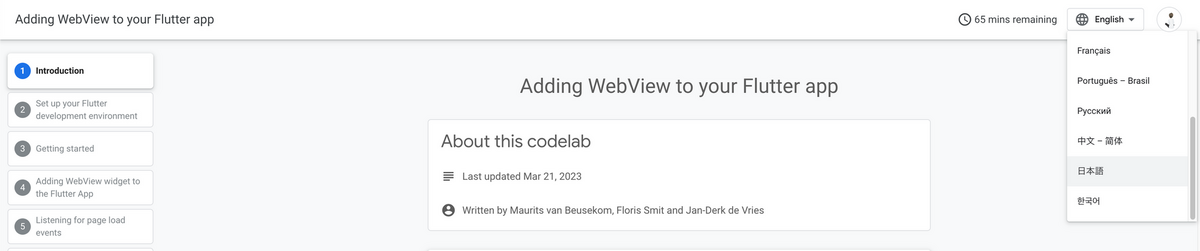
以下の公式の Google Codelab のチュートリアルを参考にしています。1〜4までを実施しています。
codelabs.developers.google.com
※ こちらのチュートリアルの注意点として、日本語の記事が更新されておらず、日本語のほうで進めるとwebview_flutter パッケージのバージョンの違いで動かない点です…(2023/04/12現在)

1-1. GitHub リポジトリ
1-2. 画面イメージ
画面の中央に WebView ウィジェットが配置され、今回はスマレジのページが表示される構成とします。

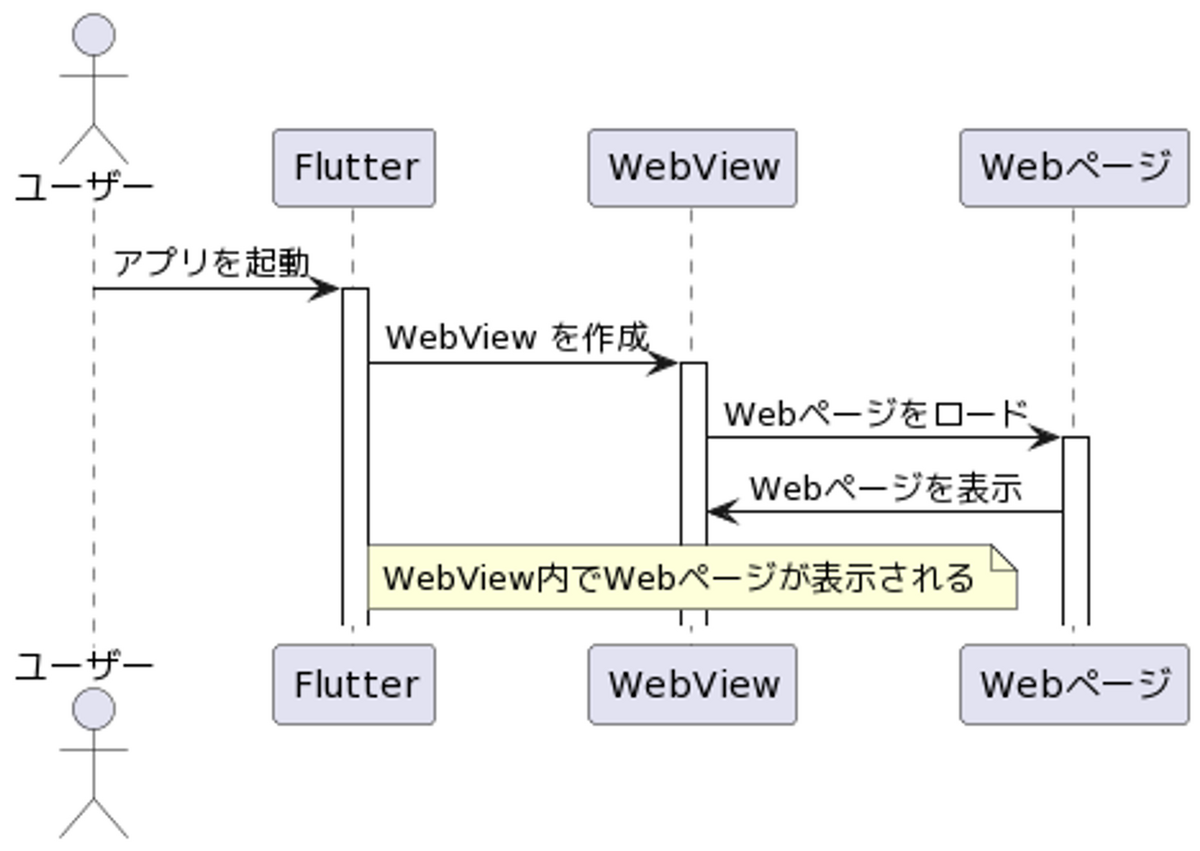
1-3. 処理フローのイメージ(PlantUMLのシーケンス図)

2. Flutter アプリの作成
Flutter アプリを作成し、適切なディレクトリに移動します。
flutter create webview_in_flutter cd webview_in_flutter
3. webview_flutter のインストール
3-1. webview_flutter の依存関係を追加
pubspec.yaml ファイルに webview_flutter の依存関係を追加します。
dependencies: flutter: sdk: flutter webview_flutter: ^4.0.7
以下のコマンドで、パッケージをインストールします。
flutter pub get
3-2. Android SDKバージョンの設定
android/app/build.gradleファイルを編集します。
android {
compileSdkVersion 33
...
defaultConfig {
...
minSdkVersion 20
...
4. WebView を使用して指定のページを表示
lib/main.dart を開き、WebView ウィジェットを追加して、React アプリを表示するコードを記述します。
import 'package:flutter/material.dart'; import 'package:webview_flutter/webview_flutter.dart'; /// エントリポイント void main() { runApp( MaterialApp( theme: ThemeData(useMaterial3: true), home: const WebViewApp(), ), ); } /// WebViewアプリの状態を持つStatefulWidget class WebViewApp extends StatefulWidget { /// WebViewAppのコンストラクタ const WebViewApp({super.key}); /// 状態オブジェクトを作成 @override State<WebViewApp> createState() => _WebViewAppState(); } /// WebViewAppの状態を管理するStateクラス class _WebViewAppState extends State<WebViewApp> { /// WebViewControllerオブジェクト late final WebViewController controller; /// 初期状態を設定 @override void initState() { super.initState(); controller = WebViewController() ..loadRequest( Uri.parse('https://smaregi.jp/'), ); } /// アプリのUIを構築 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Flutter WebView'), ), body: WebViewWidget( controller: controller, ), ); } }
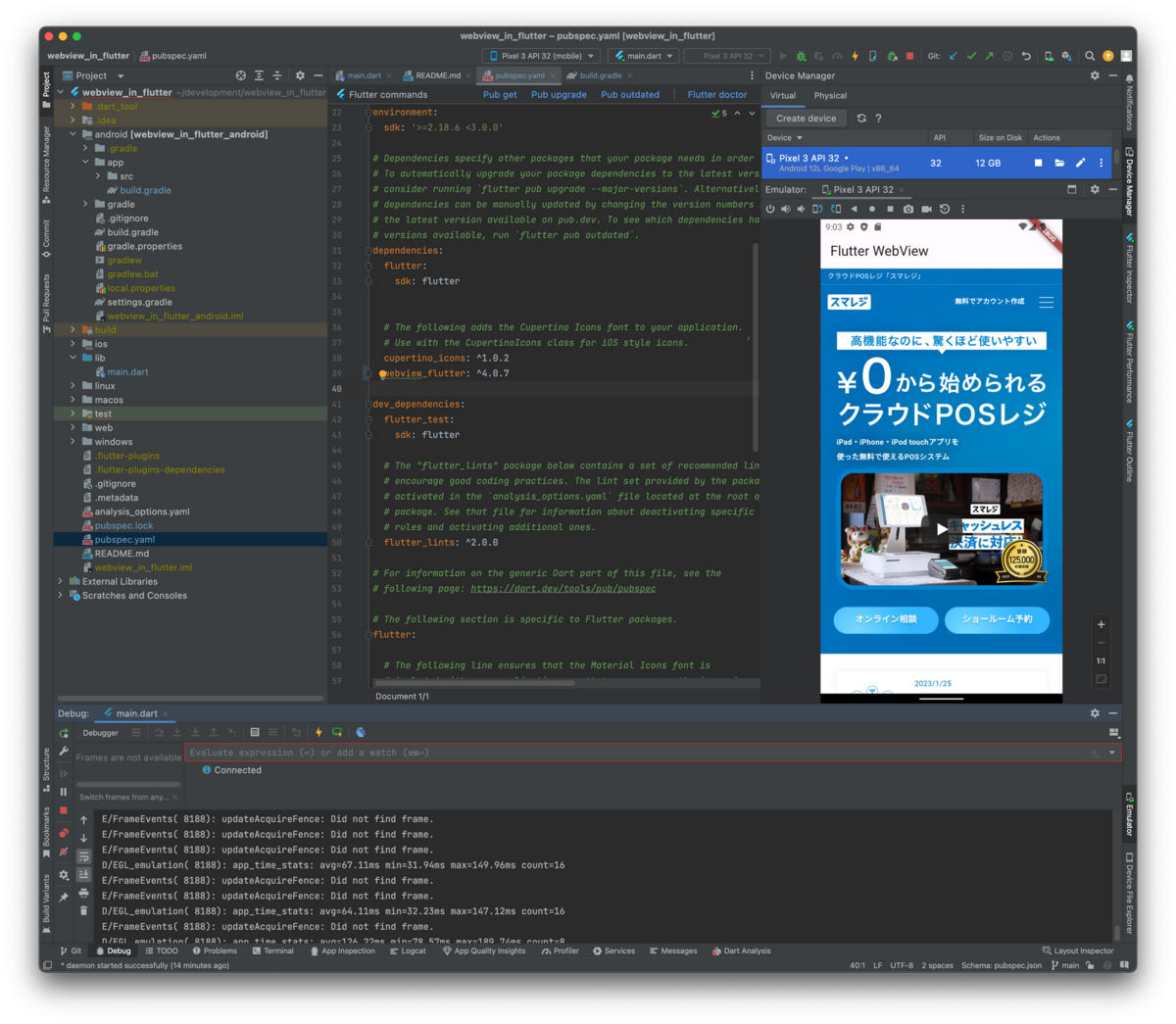
5. 結果の確認
Flutter アプリを Android エミュレーターまたは iOS シミュレーターで実行し、スマレジの Web ページが表示されることを確認します。
flutter run

おわりに
この記事では、webview_flutter ライブラリを使用して、Flutter アプリで指定した URL の Web ページを表示する方法について書きました。
次回は、 React の簡単なサンプル Web アプリをローカルホスト上で動作させて、その Web アプリを表示させてみます。
ありがとうございました。
参考
codelabs.developers.google.com
昨日で1年間携わったSESの初案件最終日でした。業務後に激励会までしていただいて、ほんまに有り難かったです。ほんまに。良いご縁に感謝です。 pic.twitter.com/7FpvumVyBd
— やまて|Web系エンジニア2年目 (@r_yamate) 2023年4月1日
忘れられないSES最初の現場になりました。感謝。